Design emocional
flexM4I > abordagens e práticas > business intelligence (BI) and analytics > Design emocional (versão 1.1)
Autoria: Henrique Rozenfeld (roz@usp.br)
|
De acordo com a diretriz da flexM4i de não “reescrever a roda”, nesta seção apresentamos os conceitos introdutórios e indicamos conteúdo adicional de acesso gratuito |
Definição
O design emocional busca evocar respostas emocionais nos usuários por meio da estética, interação e experiência geral do produto, ao procurar entender como os usuários se sentem ao interagir com um produto e como essas emoções influenciam sua percepção e relação com o produto.
O objetivo é criar produtos que gerem respostas emocionais positivas e uma conexão profunda com os usuários.
|
Uma conexão profunda e duradoura está associada com o design for attachment, que consideramos um tipo específico de design emocional, como explicado em “Design for attachment versus design emocional”. |
“Nós nos envolvemos com o design emocional todos os dias sem perceber, porque quando o design emocional é bem feito, ele é invisível.” Kramer, Lindsay (2022)
Considerações do criador do design emocional
O design emocional é uma abordagem e um conceito criado por Donald Norman, que também difundiu o termo “user-centered-design”, que ele depois mudou para “human-centered-design”.
Segundo Norman (2014) …
O design emocional é importante porque os objetos esteticamente agradáveis parecem mais eficazes para o usuário. Isso se deve à afinidade que o usuário sente por um objeto que lhe agrada, devido à formação de uma conexão emocional com o objeto.
”Muitas pessoas não percebem que há um forte componente emocional em como os produtos são projetados e usados.” Norman, Donald (2014)
Os 3 níveis emocionais
Ao interagir com um produto, surgem sentimentos relacionados com o produto de forma inconsciente. Segundo Norman, criador do design emocional, são três níveis emocionais, que descrevem como as emoções são evocadas nos usuários por meio do design de produtos. São respostas cognitivas dos usuários diante de um design de um produto.
Sintetizamos a seguir esses três níveis com base no livro original de Norman (2014).
Nível Visceral
O nível visceral é o produto da natureza. Nossa evolução como seres humanos nos adaptou para conviver harmoniosamente com o entorno, que inclui outros seres humanos, animais, plantas, paisagens, clima e diversos fenômenos naturais.
Consequentemente, estamos intrinsecamente afinados para captar sinais emocionais intensos provenientes do ambiente, sendo que esses sinais são interpretados automaticamente em um nível visceral. Este é o nível mais básico e imediato das emoções. Refere-se à reação instantânea que temos ao ver ou interagir com um objeto. Essa resposta visceral é guiada por características visuais, táteis e sensoriais imediatas do produto. A aparência, cores, texturas e formas influenciam nossa resposta emocional no nível visceral.
O nível visceral é subconsciente e muitas vezes determina a compra de um produto.
Exemplos:
- Um masterchef se concentra na apresentação, arrumando a comida no prato com arte. Aqui, bons arranjos, limpeza e beleza desempenham um papel importante.
- Fazer com que a porta do carro pareça firme e produza um som agradável ao fechar.
- O ronco único e poderoso do som do escapamento da motocicleta Harley Davidson.
- O corpo elegante, sexy e convidativo, como o clássico Jaguar de 1961. Sim, adoramos curvas sensuais, superfícies elegantes e objetos sólidos e resistentes.
Nível Comportamental
Este nível envolve a funcionalidade e a usabilidade do produto. As emoções neste nível são evocadas pela forma como interagimos e realizamos tarefas com o produto. Um nível comportamental eficaz leva em consideração as necessidades práticas dos usuários, tornando a interação intuitiva e eficiente.
No nível comportamental, a estética e a justificativa têm relevância limitada; o verdadeiro foco está no desempenho. Os quatro elementos deste nível são:
- funcionalidade ,
- compreensibilidade,
- usabilidade e
- sensação.
Às vezes, a experiência sensorial assume o papel central na concepção de um produto.
Na maioria dos casos, a funcionalidade é primordial. Se o produto não desempenha a função desejada, a eficiência do seu funcionamento perde importância. Mesmo que sua única finalidade seja ser visualmente atraente, essa característica deve ser bem-sucedida. Alguns produtos bem projetados acabam não atingindo seus objetivos, falhando em cumprir sua finalidade de maneira eficaz, ou seja, eles falham.
Por exemplo, se um descascador de batatas na verdade não descasca batatas, ou um relógio não mostra a hora exata, nada mais importa.
Portanto, o primeiro teste comportamental que um produto deve passar é se ele atende às necessidades. Isso se os clientes souberem expressar quais são as suas necessidades. É mais simples no caso de conceitos conhecidos.
|
Avaliar uma inovação disruptiva por meio da opinião de possíveis clientes não é viável. Isso requer que as pessoas concebam algo com o qual não tenham experiência direta e nem imaginam. A história demonstra que as respostas das pessoas a esse respeito frequentemente não foram precisas. Produtos que não obtiveram sucesso no mercado receberam elogios dos consumidores, enquanto outros produtos que se tornaram enormes sucessos receberam pouco interesse inicial. O telefone celular é um exemplo ilustrativo. Sua concepção inicial visava atender a um grupo limitado de pessoas ligadas aos negócios. Poucas pessoas conseguiam imaginar carregá-lo para fins de interação pessoal. Curiosamente, ao adquirirem telefones celulares pela primeira vez, muitos usuários afirmavam que o faziam apenas “por precaução em caso de emergência”. Prever a aceitação de um novo produto é quase impossível antes do acontecimento, mesmo que pareça evidente após o fato |
Nível Reflexivo
Este nível está relacionado às emoções mais profundas e duradouras que associamos a um produto ao longo do tempo. Refere-se à reflexão sobre a experiência que tivemos com o produto e à formação de significados e valores pessoais em torno dele. Um design bem-sucedido no nível reflexivo pode criar uma conexão emocional duradoura e até mesmo despertar sentimentos de identidade e autoexpressão.
O nível reflexivo trata da mensagem que se quer passar, relaciona-se com cultura e sobre o significado de um produto e seu uso.
Veja como podem existir reflexões diferentes:
- para um usuário, o nível reflexivo trata do significado das coisas e das lembranças pessoais que algo evoca.
- para outro, trata da autoimagem e da mensagem que um produto envia aos outros. Mesmo não admitindo, nós nos preocupamos com a imagem que passamos para as outras pessoas ou com a nossa autoimagem.
Exemplos:
- Algumas vezes evitamos comprar um produto porque não consideramos correto, como um carro de luxo que ostente riqueza.
- Em outras ocasiões, compramos um produto para defender uma causa, como um cosmético, cujo produtor se preocupa com questões ambientais.
- Há pessoas que dizem que não se preocupam com a sua imagem perante os outros e se vestem da forma mais confortável sem se preocupar em comprar novas roupas, até que a vestimenta atual não funcione mais. Essas são decisões reflexivas.
- A fabricante de relógios Swatch, não se considera uma empresa de relógios, mas uma empresa de emoções. Eles continuam a produzir relógios de precisão, mas transformaram o relógio em uma expressão da moda, permitindo que as pessoas utilizem relógios da mesma forma que utilizam gravatas, sapatos ou camisas.
Propaganda e marketing
A atratividade é um fenômeno do nível visceral; é uma resposta à aparência superficial de um objeto. A beleza está abaixo da superfície. A beleza vem da reflexão consciente e da experiência, que é influenciada pelo conhecimento, aprendizado e cultura. Objetos que não são atraentes na superfície podem dar prazer.
Por exemplo, música dissonante pode ser bela para alguns usuários.
Propaganda e marketing podem trabalhar tanto no nível visceral quanto no reflexivo.
Exemplos:
- Automóveis esportivos, caminhões com a aparência poderosa, garrafas de bebidas e perfumes sedutores mexem com o nível visceral.
- Produtos de prestígio, raros e exclusivos influenciam o nível reflexivo. Aumentar o preço de um whiskey, representa uma maior exclusividade e pode aumentar sua venda. Restaurantes difíceis de serem reservados aumentam o desejo dos clientes.
Esses três níveis interagem e se complementam para moldar a experiência emocional geral de um usuário com um produto. Norman argumenta que um design emocionalmente eficaz considera todos esses níveis, proporcionando uma experiência coerente e significativa que desperta respostas emocionais positivas nos usuários. Ou seja, um produto que consegue atingir os três níveis emocionais tem grandes chances de maior aceitação e aprovação pelos usuários.
Os 4 tipos de prazeres
Segundo Tonetto & da Costa (2011), citando Jordan (1999a, 1999b e 2000), “os seres humanos estão sempre na busca por prazer”. E os produtos podem ser fontes de prazer resultante de benefícios emocionais, hedônicos (relacionados ou definidos pelo prazer) e práticos, associados aos produtos.
As necessidades dos usuários podem ser hierarquizadas em funcionalidades, usabilidades e prazer. Sendo esta última a necessidade superior máxima relacionada a um produto.
O quatro tipos de prazeres são:
Prazer fisiológico se relaciona diretamente com os sentidos e a experiência corporal. O toque, o olfato, a audição, a visão, o paladar e o prazer sensual são fontes que desencadeiam o prazer fisiológico.
Por exemplo, um telefone com botões pequenos pode causar desconforto para pessoas com unhas compridas. Em um modelo de telefone destinado a um público majoritariamente feminino, é essencial evitar essa característica (Jordan, 1999b).
Prazer social envolve a satisfação proveniente das interações com outras pessoas, incluindo o reconhecimento social e o status. Aqui, o termo “interações” abrange diversas formas de conexão humana.
Por exemplo, pode incluir desde uma conversa com um amigo até o tempo passado com entes queridos, ou até mesmo participar de uma multidão em um evento público.
Prazer psicológico diz respeito à gratificação intelectual, incluindo a realização ou conclusão de tarefas, bem como os estados mentais particulares, como excitação ou relaxamento.
Por exemplo, um processador de texto que simplifica a formatação pode proporcionar um nível mais elevado de prazer psicológico em comparação a outro que não detecta ou corrige erros automaticamente.
Prazer Ideológico abrange as satisfações oriundas de artefatos “teóricos” (denominamos da flexM4i de artefatos conceituais), como livros, arte e música. Esses prazeres resultam da harmonização entre os valores pessoais e os valores incorporados ao produto. Isso inclui tanto uma dimensão estética – o que é visualmente atraente ou não – quanto valores morais.
Por exemplo, um produto feito de materiais biodegradáveis pode ser uma fonte de prazer ideológico para os consumidores, embora os motivos subjacentes a esses prazeres possam variar entre diferentes grupos de usuários e culturas.
Design Emocional versus Design for Attachment
O design emocional provoca emoções por meio do design e o design for attachment procura criar vínculos emocionais duradouros com os clientes.
| Este tópico é comum nas seções dessas duas abordagens. Portanto, se você já leu a seção sobre design emocional, não precisa ler novamente. |
Existe alguma relação entre design for attachment e design emocional? São sinônimos?
São abordagens de design que surgiram separadamente. Mas comparando as duas abordagens, podemos afirmar que o design emocional é mais amplo.
O design emocional tem o objetivo de criar produtos ou experiências que provoquem respostas emocionais específicas nos usuários, sem necessariamente enfocar a criação de um vínculo profundo. Porém, a criação de um vínculo entre cliente e produto pode ser um objetivo do design emocional. Nesse caso, o design for attachment e o design emocional se confundem. Os mecanismos das duas abordagens se sobrepõem parcialmente e se complementam.
Segundo Maclachlan, M. (2011), a aplicação do design emocional pode resultar em apego e vínculo do usuário com o produto.
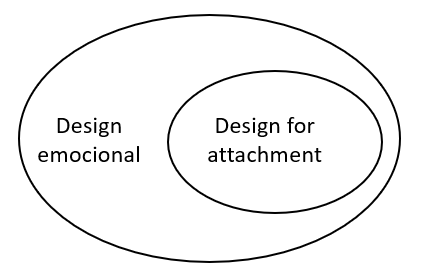
Na próxima figura procuramos ilustrar a abrangência dessas duas abordagens.

Figura 940: ilustração da abrangência do design emocional e do design for attachment
O design for attachment pode ser considerado um caso específico ou um subconjunto do design emocional. Enquanto o design emocional tem o objetivo amplo de evocar respostas emocionais positivas nos usuários, o design for attachment tem um foco mais direcionado em criar uma conexão emocional duradoura e profunda entre o usuário e o produto.
A conexão profunda e duradoura que o design for attachment busca é uma manifestação do sucesso do design emocional. Portanto, é possível ver o design for attachment como uma aplicação mais específica e aprofundada do design emocional, concentrando-se na criação de um vínculo emocional significativo e duradouro que vai além de uma simples resposta emocional passageira.
| O design for attachment deve resultar em um aumento da longevidade, pois esse vínculo / apego mais profundo e duradouro do usuário com o produto. Os usuários fazem de tudo (cuidar melhor, consertar, guardar etc.) para ficar mais tempo com o produto. Os produtos se tornam insubstituíveis, como mencionamos no tópico “Contribuição para sustentabilidade / economia circular”. Esse maior tempo, estende o tempo de uso do produto, pois realizamos um design de longa duração, que é uma das estratégias da economia circular. |
Lembre-se de que, embora haja semelhanças, cada abordagem tem sua própria ênfase e nuances, mas ambas têm como objetivo de criar produtos que tenham um impacto emocional positivo nos usuários.
Exemplos de aplicação do design emocional
Esses exemplos demonstram como o design emocional pode ser aplicado em diversos contextos para influenciar as emoções dos usuários e melhorar sua experiência geral com produtos, serviços e espaços.
Aplicativo de Exercícios Físicos: Um aplicativo de exercícios físicos pode usar elementos de design emocional, como cores vibrantes e mensagens motivadoras, para criar uma sensação de empolgação e determinação nos usuários enquanto realizam seus treinos. A interação com o aplicativo pode ser projetada de forma a recompensar visualmente os usuários por seu progresso, estimulando um sentimento de realização.
Embalagens de Produtos de Cuidados Pessoais: Produtos de cuidados pessoais, como sabonetes ou cremes, podem ser projetados com embalagens que evocam uma sensação de relaxamento e bem-estar. Cores suaves, ilustrações serenas e materiais táteis agradáveis ao toque podem contribuir para uma experiência sensorial que promove a sensação de autocuidado e conforto.
Design de Parques e Espaços Públicos: Parques urbanos podem ser projetados com elementos de design emocional, como áreas de descanso aconchegantes, paisagens naturais exuberantes e layouts que convidem a interações sociais. Esses espaços podem evocar sentimentos de tranquilidade, felicidade e conexão com a natureza, promovendo o bem-estar emocional dos visitantes.
Aplicativo de Música: Um aplicativo de streaming de música pode usar um design que se adapte visualmente à vibe da música escolhida pelo usuário. Isso pode incluir mudanças de cores, padrões de fundo e animações que se alinham com diferentes gêneros musicais, criando uma experiência imersiva e emocionalmente envolvente.
Design de Jogos: Os jogos frequentemente incorporam design emocional para criar uma conexão mais profunda com os jogadores. Isso pode incluir trilhas sonoras envolventes, personagens carismáticos e enredos que evocam uma gama de emoções, desde empolgação e desafio até empatia e reflexão.
Design de Lojas Online: Lojas virtuais podem usar elementos de design emocional, como imagens de alta qualidade, tipografia cuidadosamente selecionada e layouts intuitivos, para criar uma experiência de compra agradável e confiável. Isso pode gerar confiança nos usuários e incentivá-los a fazer compras de forma mais positiva.
| Como consideramos o design for attachment um caso particular do design emocional, trazemos mais exemplos na seção sobre o design for attachment. |
Como projetar um produto que provoque emoções nos usuários / clientes
Primeiramente vamos apresentar o ponto de vista do Donald Norman sobre a questão implícita no título deste tópico. Em seguida apresentamos as “atividades” para se projetar um produto que provoque emoções.
Ponto de vista do Donald Norman
Recomendamos que você veja o vídeo a seguir do Donald Norman ao responder o que é design emocional (2:15 minutos).
https://www.youtube.com/watch?v=fwr4AIpvQ5o
Neste vídeo ele destaca que “ Não podemos colocar emoções no produto ou serviço, pois as emoções estão nas mentes e corpos das pessoas. Por isso, temos que descobrir como criar um produto ou serviço que provoque as emoções que desejamos nas pessoas”
Ele ainda afirma que não criou um capítulo com uma sequência de passos de como aplicar o design emocional no seu livro “Emotional design: why we love (or hate) everyday things“ (Norman, 2004) ...
... porque implementar o design emocional ainda é uma arte e uma intuição.
|
Como assim, arte e intuição? Para criar, com arte, a pessoa (designer, engenheiro, administrador, técnico etc,) precisa ter um repertório diversificado e diversas habilidades, tais como:
Uma pessoa pode desenvolver um repertório por meio de uma combinação de:
Essas características são complementadas pela intuição, que é capacidade de entender, perceber ou compreender algo sem a necessidade de raciocínio lógico ou análise detalhada. A intuição é relevante para:
|
“Atividades” para se projetar um produto que provoque emoções
Colocamos entre aspas, devido à discussão do tópico anterior, que mostra que o Donald Norman afirma que o design emocional é uma arte e uma intuição.
As atividades a seguir não precisam ser realizadas na ordem apresentada, pois como todo design, o processo é iterativo.
Projetar um produto que provoque emoções nos clientes, segundo o “Design Emocional”, envolve considerar cuidadosamente os aspectos que influenciam as respostas emocionais dos usuários. Aqui estão algumas atividades para alcançar este objetivo:
- Compreensão do Público-Alvo: Tenha uma compreensão profunda dos usuários-alvo do produto. Quais são seus valores, aspirações, necessidades e desejos? Entender as emoções que desejam experienciar ao interagir com o produto é fundamental.
- Identificação das Emoções-Alvo: Identifique as emoções específicas que você deseja evocar nos usuários ao interagirem com o produto. Isso pode variar de acordo com o propósito do produto e o público-alvo. Pode ser alegria, excitação, calma, nostalgia, entre outras. Isso ajudará a orientar as decisões de design.
- Definição da Personalidade do Produto: Atribua características de personalidade ao produto. Pense nele como se fosse uma pessoa ou personagem considerando como ele se comportaria e se expressaria se fosse uma entidade emocional. Isso pode ajudar a guiar o design e a experiência geral do usuário.
- Design Estético e Sensorial: Crie um design visual atraente que transmita as emoções desejadas. Cores, formas, texturas e outros elementos visuais evocam emoções específicas e podem aumentar o impacto emocional do produto
- Interatividade Emocional e Engajamento: Projete interações que proporcionem aos usuários experiências emocionais significativas e envolventes ao interagirem com o produto. Essas interações devem incentivar os usuários a se envolverem emocionalmente com o produto. Elementos interativos, como animações, feedback tátil e reações sensoriais, podem aumentar a conexão emocional.
- Narrativa e Contexto: Desenvolva uma narrativa ou história sobre o produto em um contexto; sua origem, seus valores e sua missão que aumente a ressonância emocional do produto e conecte os usuários à sua história. Uma narrativa envolvente pode criar uma base emocional sólida para o produto.
- Estímulos Táteis e Sensoriais: Considere como o produto se sentirá ao toque e como ele estimulará os sentidos dos usuários. Explore como materiais, texturas e interações táteis podem contribuir para uma experiência emocional mais profunda do usuário.
- Incorporação de Elementos Surpreendentes e Novidade: Incorpore elementos surpreendentes e inesperados que despertem emoções positivas e curiosidade nos usuários. A novidade pode gerar excitação e curiosidade.
- Caprichar na embalagem: a embalagem do produto pode ser usada para transmitir emoções e criar uma conexão emocional com o usuário. Frequentemente, o primeiro contato do cliente do produto é por meio da embalagem.
- Focar na experiência de uso: garantir que o usuário tenha uma experiência positiva ao usar o produto pode aumentar a conexão emocional com o produto.
- Agregar valor e status ao produto: criar um senso de exclusividade e status em torno do produto pode aumentar a conexão emocional do usuário com o produto.
- Teste e Validação: Desenvolva protótipos (ou MVPs) e teste o produto com usuários reais para avaliar suas respostas emocionais. O feedback dos usuários pode fornecer insights valiosos sobre a eficácia do design emocional. Muitas vezes, as definições iniciais relacionadas com as atividades anteriores são hipóteses, que você só poderá saber se são válidas, se elas forem testadas e aprovadas.
| Conheça a seção sobre Prova de conceito, MVP e protótipo. |
- Iteração e Ajuste: Com base nos resultados dos testes e no feedback dos usuários, faça ajustes no design para otimizar a evocação de emoções desejadas. O processo de iteração é fundamental para refinar a experiência emocional.
Essas são apenas algumas das muitas atividades possíveis que podem ser usadas para projetar um produto de acordo com os princípios do design emocional. É importante lembrar que cada produto é único e que essas atividades devem ser adaptadas às necessidades e desejos específicos do público-alvo. Realizar essas atividades demandam a aplicação de diversos métodos de design, que devem fazer parte do repertório do designer.
Lembre-se de que o objetivo é criar uma experiência que ressoe emocionalmente com os usuários, portanto, cada decisão de design deve ser tomada com base em como ela contribui para as emoções pretendidas.
| Essas atividades foram obtidas a partir da consulta das fontes listadas nas informações adicionais; discussões com o chatGPT 3.5 e o Bing; e verificações com designers. Portanto, não são atividades propostas com base científica e você deve considerá-las com cuidado, lembrando novamente do ponto de vista do Donald
Norman (tópico anterior), criador do design emocional.
|
Informações adicionais
Leia mais sobre design emocional:
- na wikipedia em inglês
- no artigo de Lindsay Kramer (2022) na web – What is emotional design?
- no blog da rockcontent – Entenda o que é Design Emocional e como aplicá-lo ao seu site
- na página da Interaction Design Foundation – What is Emotional Design?
- no hotmart Blog – O que é design emocional e como utilizá-lo para ter sucesso!
- no blog da NEILPATEL – Design Emocional: O Que é, Como Usar na Prática e 4 Exemplos Reais
Essas fontes acima possuem conteúdo repetitivo, que procuramos sintetizar nesta seção, além do material extraído das referências listadas a seguir e citadas. Consideramos, no entanto, que essas fontes trazem algumas contribuições complementares.
Se quiser ir mais a fundo no assunto, consulte o site NN/g, Nielsen Norman Group, como eles dizem “We are a UX research and consulting firm trusted by leading organizations world-wide to provide reliable guidance on user experience.” O Norman do nome da empresa vem de Donald Norman, o criador do design emocional.
Fizemos uma busca pelo termo “emotional design” em agosto de 2023 e obtivemos 149 artigos, 12 vídeos, 4 conferências, 3 cursos, 3 páginas, 2 livros, 2 notícias, 2 relatórios e 1 hora de conversa
Utilizamos a seguinte URL: .https://www.nngroup.com/search/?q=emotional%20design
Assista ao vídeo no TED talk do Donald Norman, de 2003, sobre 3 maneiras pelas quais o design te faz feliz: beleza, diversão e prazer.
Referências
Kramer, Lindsay (2022). What is emotional design? Disponível em: https://99designs.com/blog/tips/what-is-emotional-design/ Acesso em: 9 agosto 2023
Jordan, P. (1999a). Pleasure with products: Human factors for body, mind and soul. In: W.S. GREEN; P.W. JORDAN (eds.), Human factors in product design: Current practice and future trends. London, Taylor & Francis, p. 206-217.
Jordan, P. (1999b). Inclusive design. In: W.S. GREEN; P.W. JORDAN (eds.), Human factors in product design: Current practice and future trends. London, Taylor & Francis, p. 171-181.
Jordan, P. (2000). Designing pleasurable products. London, Taylor & Francis, 224 p.
Norman, D. A. (2004). Emotional design: why we love (or hate) everyday things. Basic Books, New York. ISBN 0-465-05135-9
Tonetto, L., & da Costa, F. (2011). Design Emocional: conceitos, abordagens e perspectivas de pesquisa. Strategic Design Research Journal, 4(3), 132–140. https://doi.org/10.4013/sdrj.2011.43.04