Design for attachment
flexM4I > abordagens e práticas > business intelligence (BI) and analytics > Design for attachment (versão 1.1)
Autoria: Henrique Rozenfeld ([email protected])
Conteúdo desta página
- 1 Definição
- 2 Contribuição para sustentabilidade / economia circular
- 3 Níveis de vínculo?
- 4 Fatores que influenciam o vínculo / apego com produtos
- 5 Uso conjunto do design for attachment com design for trust
- 6 Design Emocional versus Design for Attachment
- 7 Exemplos de aplicação do design for attachment
- 8 Como projetar um produto que o usuário / cliente crie um vínculo com ele
- 9 Referências
Definição
Refere-se à criação de produtos ou experiências que incentivem uma conexão emocional, profunda e duradoura entre o usuário e o produto.
O objetivo é projetar (design) produtos de maneira que os usuários se sintam atraídos, envolvidos e conectados ao que estão usando para aumentar a longevidade do produto (o usuário não deseja trocar) e, assim, reduzir o desperdício e contribuir para a sustentabilidade / economia circular (como mostra o próximo tópico).
Isso pode ser alcançado por meio de estratégias como, por exemplo,
- a criação de uma narrativa em torno do produto;
- o uso de superfícies que, com o tempo, “envelhecem” graciosamente e
- a criação de um senso de apego emocional ao produto,
como detalhamos nesta seção.
Uma tradução pelo significado deste termo seria “design para criação de um vínculo emocional” ou em uma tradução mais literal seria “design para apego”, mas não é usual usar esses termos em português.
| Como consideramos o design for attachment, como um caso particular do design emocional, recomendamos que você leia a seção sobre design emocional, antes de ler esta seção. |
Contribuição para sustentabilidade / economia circular
O apego (attachment) ao produto está relacionado ao vínculo emocional que os usuários têm com seus produtos. Esta ligação impacta o comportamento dos usuários, na medida em que eles tendem a cuidar melhor de seus produtos, tentar consertá-los caso quebrem e guardá-los e usá-los por mais tempo. Muitas vezes esses produtos tornam-se insubstituíveis (Mugge et al., 2015).
| É uma das práticas de “design de produtos de longa duração” da estratégia de desaceleração do ciclo dos recursos (slowing resource loops) da economia circular Bocken et al. (2016). |
Níveis de vínculo?
Possuir um vínculo com um produto pode resultar em uma satisfação do usuário pela forma física (estética) e/ou função que o produto oferece (Maclachlan, 2011). Mas em muitos casos, se o produto quebrar e for substituído por um produto similar, pode ser que o usuário não sinta uma perda. Isso significa que ele não criou um vínculo emocional tão forte.
Existe então um nível mais profundo de apego, que torna o produto insubstituível. O usuário não teria o mesmo vínculo com um produto do mesmo tipo, uma réplica ou uma nova versão do produto. É quando o usuário tem um apego devido a memórias e experiências com o produto.
Um brinquedo infantil, como um bicho de pelúcia, é um exemplo de um produto insubstituível para crianças.
Um usuário pode ter os seguintes vínculos:
- com a forma física (estética) e/ou funcionalidades do produto e
- com as emoções vivenciadas com o produto.
| Compare com os três níveis do design emocional. |
Fatores que influenciam o vínculo / apego com produtos
Segundo Maclachlan, M. (2011), os fatores que provocam um apego aos produtos são:
- Autoexpressão (self-expression): A autoexpressão é um conjunto de valores que incluem tolerância social, satisfação com a vida, expressão pública e aspiração à liberdade. No contexto de design, a autoexpressão ocorre quando um usuário utiliza um produto para expressar algo de si, é uma identificação com os valores do produto. O design deve permitir que o usuário customize o produto para expressar sua personalidade.
Por exemplo, a “Nike By You” permite que os clientes personalizem as cores do seu tênis.
| Leia mais sobre autoexpressão na Wikipédia, que a contextualiza no contexto do pós-materialismo. |
- Experiências compartilhadas (shared experiences): As pessoas sentem apego a produtos que simbolizam o seu pertencimento a um grupo, “tribo”, comunidade ou organização. Uma experiência compartilhada não significa uma afiliação formal, mas uma filiação afetiva.
Um exemplo é uma camisa de um time de futebol ou de uma organização, que identifica um usuário como pertencendo àquela organização.
- Prazer: É quando o design provoca um prazer sensorial ou estético (que vai além do esteticamente agradável). O prazer pode ser físico, social, psicológico ou ideológico. Visão, tato, olfato e paladar são formas como o usuário experimenta um produto. Schifferstein & Spense (2008) sugerem que os produtos que estimulam múltiplas modalidades sensoriais criam experiências de usuário mais agradáveis.
“Uma futura geração de produtos de consumo deve oferecer experiências que envolvam mais modalidades sensoriais, e que tornem a estimulação dos sentidos mais unificada e coerente ou, possivelmente, mais interessante e surpreendente, mas em todos os casos, mais agradável” (Schifferstein & Spense, 2008).
Exemplos:
A experiência que um usuário obtém ao assistir um filme em uma Smart TV de alta definição com um aparelho surround que proporciona uma imersão no ambiente de um filme.
A British Airways já testou o uso de um perfume exclusivo chamado ‘Meadow Grass’ em seus lounges executivos em aeroportos. Afinal, o que poderia ser melhor para o viajante cansado do que ser saudado por uma fragrância familiar ao entrar no lounge, sinalizando que está quase em casa?
| Compare com os 4 tipos de prazeres da seção sobre design emocional. |
- Memórias: Um produto pode trazer recordações de pessoas, eventos ou lugares que são importantes para o usuário manter um senso de passado, o que é essencial para definir e manter sua identidade. Parte de quem somos hoje é resultado de quem fomos no passado (Agost & Vergara, 2020).Produtos que trazem memórias do passado são lembranças tangíveis de nossas experiências valiosas que moldam nossas decisões e escolhas futuras.
Exemplos são os souvenirs de locais e eventos ou fotografias do passado.
| Novidades nos produtos Os consumidores gostam de novidades, mas também apreciam familiaridade, ou seja, produtos típicos com os quais ele já teve boas experiências. Introduzir a novidade como estratégia de design é, portanto, uma tarefa difícil para os Designers. As pessoas preferem produtos com uma combinação ótima de familiaridade e novidade (Hekkert, 2003).
A discussão a seguir é baseada no trabalho de Ludden (2009). Essas expectativas resultam de diferentes fontes de informação: memórias de experiências atuais, percepções dos estímulos atuais e inferências tiradas de experiências relacionadas, como julgamento de outros objetos. As expectativas baseadas na memória de experiências atuais traz um menor nível de incerteza, quando comparadas com as outras fontes. Produtos com novidades visíveis são preferidos e avaliados como mais interessantes se comparados com produtos, que possuem novidades ocultas devido às incertezas associadas às novidades não visíveis. |
Uso conjunto do design for attachment com design for trust
Normalmente o termo design for attachment é utilizado conjuntamente com design for trust, resultando na expressão “design for attachment and trust“, pois é possível aplicar os dois princípios associados a esses termos ao mesmo tempo.
Por exemplo, ao desenvolver uma plataforma de comércio eletrônico, você pode utilizar elementos de “design for attachment” para criar um vínculo emocional com os usuários por meio de uma narrativa de marca envolvente e design atraente. Ao mesmo tempo, pode incorporar elementos de “design for trust”, como informações claras sobre segurança de pagamento e políticas de privacidade, para transmitir confiança aos usuários durante o processo de compra.
A aplicação conjunta dessas abordagens cria produtos e experiências mais eficazes e significativas para os usuários
O design for trust está associado ao design de produtos, interfaces ou sistemas que inspirem confiança nos usuários. Isso envolve elementos de design que comunicam segurança, transparência e credibilidade, para que os usuários se sintam à vontade ao interagir com o produto ou serviço.
| Leia mais sobre design for trust no glossário. |
Design Emocional versus Design for Attachment
O design emocional provoca emoções por meio do design e o design for attachment procura criar vínculos emocionais duradouros com os clientes.
| Este tópico é comum nas seções dessas duas abordagens. Portanto, se você já leu a seção sobre design emocional, não precisa ler novamente. |
Existe alguma relação entre design for attachment e design emocional? São sinônimos?
São abordagens de design que surgiram separadamente. Mas comparando as duas abordagens, podemos afirmar que o design emocional é mais amplo.
O design emocional tem o objetivo de criar produtos ou experiências que provoquem respostas emocionais específicas nos usuários, sem necessariamente enfocar a criação de um vínculo profundo. Porém, a criação de um vínculo entre cliente e produto pode ser um objetivo do design emocional. Nesse caso, o design for attachment e o design emocional se confundem. Os mecanismos das duas abordagens se sobrepõem parcialmente e se complementam.
Segundo Maclachlan, M. (2011), a aplicação do design emocional pode resultar em apego e vínculo do usuário com o produto.
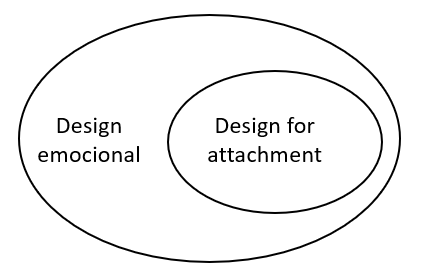
Na próxima figura procuramos ilustrar a abrangência dessas duas abordagens.

Figura 940: ilustração da abrangência do design emocional e do design for attachment
O design for attachment pode ser considerado um caso específico ou um subconjunto do design emocional. Enquanto o design emocional tem o objetivo amplo de evocar respostas emocionais positivas nos usuários, o design for attachment tem um foco mais direcionado em criar uma conexão emocional duradoura e profunda entre o usuário e o produto.
A conexão profunda e duradoura que o design for attachment busca é uma manifestação do sucesso do design emocional. Portanto, é possível ver o design for attachment como uma aplicação mais específica e aprofundada do design emocional, concentrando-se na criação de um vínculo emocional significativo e duradouro que vai além de uma simples resposta emocional passageira.
| O design for attachment deve resultar em um aumento da longevidade, pois esse vínculo / apego mais profundo e duradouro do usuário com o produto. Os usuários fazem de tudo (cuidar melhor, consertar, guardar etc.) para ficar mais tempo com o produto. Os produtos se tornam insubstituíveis, como mencionamos no tópico “Contribuição para sustentabilidade / economia circular”. Esse maior tempo, estende o tempo de uso do produto, pois realizamos um design de longa duração, que é uma das estratégias da economia circular. |
Lembre-se de que, embora haja semelhanças, cada abordagem tem sua própria ênfase e nuances, mas ambas têm como objetivo de criar produtos que tenham um impacto emocional positivo nos usuários.
Exemplos de aplicação do design for attachment
Esses exemplos ilustram como o design for attachment visa criar conexões emocionais profundas e significativas entre os usuários e os produtos, serviços ou experiências. Como mostramos no tópico anterior, o vínculo e o apego vêm da aplicação do design emocional, o que resulta no aumento da longevidade do produto (o usuário não deseja trocar) e na redução do desperdício.
| Não se consegue encontrar um exemplo de produto que usa apenas o design for attachment, já que ele é um subconjunto do design emocional, ou seja, esses exemplos também são exemplos de design emocional. |
Brinquedos de Infância: Brinquedos que são projetados para se tornarem companheiros inseparáveis das crianças, como ursinhos de pelúcia ou bonecas, têm como objetivo criar um vínculo emocional desde tenra idade. Esses brinquedos frequentemente se tornam objetos de apego e conforto para as crianças.
Produtos Personalizados: Produtos personalizados com elementos significativos para o usuário, como fotos familiares, nomes ou mensagens pessoais, podem criar um vínculo emocional profundo. Exemplos incluem canecas personalizadas, jóias gravadas ou capas de telefone com imagens pessoais.
Produtos Herdados: Itens que são passados de geração em geração, como móveis, jóias ou livros, podem criar laços sentimentais e históricos entre as pessoas. Esses objetos têm histórias e memórias associadas a eles, o que fortalece o vínculo emocional.
Aplicativos de Redes Sociais: Plataformas de redes sociais frequentemente incorporam recursos que incentivam os usuários a se conectarem emocionalmente com outras pessoas, como compartilhar momentos especiais, trocar mensagens e interagir por meio de fotos e vídeos.
Produtos com Histórias de Marca Significativas: Marcas que compartilham histórias autênticas e significativas, como sua origem ou valores, podem criar um vínculo emocional com os consumidores. Isso pode envolver destacar práticas de fabricação éticas, apoio a causas sociais ou narrativas envolventes.
Produtos com Elementos de Narrativa: Produtos que contam uma história por meio de design, embalagem ou materiais utilizados podem gerar um vínculo emocional. Por exemplo, alimentos orgânicos que destacam a jornada de cultivo ou roupas feitas à mão que enfatizam o processo criativo.
Embalagem de produtos alimentícios: Algumas empresas de alimentos utilizam embalagens criativas e atraentes para criar uma conexão emocional com o consumidor. Por exemplo, a embalagem pode contar uma história sobre a origem do produto, seus valores e sua missão, ou pode utilizar materiais e acabamentos que envelhecem bem e adquirem uma pátina ao longo do tempo.
iPhone da Apple: A Apple é conhecida por criar produtos com design elegante e atraente, que evocam emoções positivas nos usuários. Além disso, a empresa incentiva os usuários a personalizar seus iPhones com capas e acessórios, aumentando o senso de propriedade e apego emocional ao produto. A Apple também oferece um excelente atendimento ao cliente, o que aumenta a confiança e o apego emocional à marca e ao produto.
O design for attachment também pode ser utilizado no design de serviços, como ilustram os próximos exemplos.
Serviços de Cuidados Pessoais: Spa, salões de beleza ou serviços de bem-estar que criam um ambiente acolhedor e relaxante contribuem para o desenvolvimento de um vínculo emocional com os clientes. A atmosfera e a experiência proporcionada podem fazer com que os clientes se sintam especiais e valorizados.
Sistemas de Assistência Virtual ou Robôs: Dispositivos ou assistentes virtuais que interagem com os usuários de maneira personalizada e empática, respondendo a necessidades emocionais, como a solidão, podem desenvolver um vínculo emocional único.
Como projetar um produto que o usuário / cliente crie um vínculo com ele
Vimos que o design for attachment pode ser considerado um caso específico do design emocional. Portanto, valem as mesmas considerações que fizemos no tópico sobre “Como projetar um produto que provoque emoções nos usuários / clientes”.
| Consideramos que você leu antes a seção sobre design emocional antes de ler a seção sobre “Como projetar um produto que provoque emoções nos usuários / clientes”. |
Primeiramente repetimos o ponto de vista do Donald Norman no próximo tópico. E apesar deste ponto de vista, trazemos algumas considerações adicionais para se obter um design for attachment.
Ponto de vista do Donald Norman
Recomendamos que você veja o vídeo a seguir do Donald Norman ao responder o que é design emocional (2:15 minutos).
https://www.youtube.com/watch?v=fwr4AIpvQ5o
Neste vídeo ele destaca que “ Não podemos colocar emoções no produto ou serviço, pois as emoções estão nas mentes e corpos das pessoas. Por isso, temos que descobrir como criar um produto ou serviço que provoque as emoções que desejamos nas pessoas”
Ele ainda afirma que não criou um capítulo com uma sequência de passos de como aplicar o design emocional no seu livro “Emotional design: why we love (or hate) everyday things“ (Norman, 2004) ...
... porque implementar o design emocional ainda é uma arte e uma intuição.
|
Como assim, arte e intuição? Para criar, com arte, a pessoa (designer, engenheiro, administrador, técnico etc,) precisa ter um repertório diversificado e diversas habilidades, tais como:
Uma pessoa pode desenvolver um repertório por meio de uma combinação de:
Essas características são complementadas pela intuição, que é capacidade de entender, perceber ou compreender algo sem a necessidade de raciocínio lógico ou análise detalhada. A intuição é relevante para:
|
“Atividades” para se projetar um produto para o usuário / cliente criar um vínculo com ele
Colocamos entre aspas, devido à discussão do tópico anterior, que mostra que o Donald Norman afirma que o design emocional é uma arte com base na intuição (e o design for attachment é um caso específico dele).
As mesmas atividades propostas para se projetar um produto que provoque emoções devem ser realizadas no design for attachment.
Acrescentamos as seguintes considerações:
- Escolher materiais e acabamentos que com o tempo “envelhecem bem” e adquirem uma pátina natural pode aumentar o apego emocional do usuário ao produto.
- Estabelecer claramente qual é o propósito principal do produto, que vai além do atendimento de uma necessidade real ou da resolução de um problema significativo para os clientes. Um produto que tenha um propósito valioso tem mais chances de criar um vínculo emocional.
| Propósito é um termo utilizado para organizações / negócios (veja no nosso glossário). Mas neste caso de produtos, o propósito também deve ter o significado de promover o bem-estar da sociedade e indivíduos dentro e fora da organização, deve ser inspirador para criar um apego e um vínculo profundo e duradouro com os clientes. Está no nível reflexivo do design emocional. |
- Criar narrativas duradouras, que se relacionam com a marca e mostram uma história autêntica e envolvente, pode conectar emocionalmente os clientes ao produto em maior profundidade.
- Projetar um produto de forma que encoraje a interação frequente e o envolvimento contínuo, com recursos interativos, como elementos móveis ou botões táteis, podem aumentar o vínculo emocional.
- Oferecer opções de personalização para que os clientes possam sentir que o produto é único para eles, cria um senso de propriedade e identificação com o produto.
- Criar experiências memoráveis ao redor do produto, como eventos especiais, lançamentos exclusivos ou parcerias colaborativas, podem aumentar o vínculo com um produto.
- Garantir que o usuário tenha uma experiência positiva com o atendimento ao cliente pode aumentar a confiança e o apego emocional à marca e ao produto.
- Estar aberto a receber feedback constantes dos clientes e realizar ajustes com base nas suas opiniões, demonstra que você valoriza a opinião deles e está disposto a melhorar a experiência.
- Manter uma consistência de qualidade ao longo do tempo para construir confiança e manter o vínculo emocional e alavancar a marca, resulta em clientes satisfeitos e confiantes, que assim, têm maior probabilidade de continuar a se envolver com o produto / marca.
Lembrando que o design for attachment não é um processo linear, mas sim um processo iterativo que envolve constante refinamento e adaptação com base no feedback e nas interações com os clientes.
Como consideramos o design for attachment um caso específico do design emocional, as considerações acima podem ser aplicadas no design emocional.
Referências
Agost, M. J., & Vergara, M. (2020). Principles of affective design in consumers’ response to sustainability design strategies. Sustainability (Switzerland), 12(24), 1–21. https://doi.org/10.3390/su122410573
Bocken, N. M. P., de Pauw, I., Bakker, C., & van der Grinten, B. (2016). Product design and business model strategies for a circular economy. Journal of Industrial and Production Engineering, 33(5), 308–320. https://doi.org/10.1080/21681015.2016.1172124
Hekkert, P. (2006). Design aesthetics : principles of pleasure in design Design aesthetics : principles of pleasure in design. Psychology Science, 48(2), 157–172.
Ludden, G.D.S., (2009) Sensory incongruity and surprise in product design. Thesis, Delft University of Technology. ISBN: 9789090234335.
Maclachlan, M. (2011). Emotional Design strategies to enhance user experience and encourage product attachment (Doctoral dissertation, Glasgow Caledonian University).
Mugge, R., Schoormans, J. P., & Schifferstein, H. N. (2005). Design strategies to postpone consumers’ product replacement: The value of a strong person-product relationship. The Design Journal, 8(2), 38-48.
Norman, D. A. (2004). Emotional design: why we love (or hate) everyday things. Basic Books, New York. ISBN 0-465-05135-9
Schifferstein, H.N.J. and Spence, C., (2008) Multisensory product experience. In: Schifferstein H.N.J. and Hekkert, P., (Editors) 2008, Product Experience pp. 133-134. Elsevier Science Publishers. ISBN: 978-0-08-045089-6.