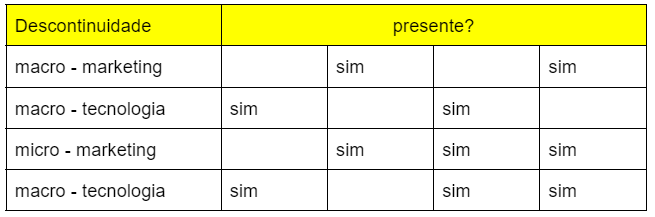
Termo introduzido por (Garcia & Calantone, 2002), que envolve pelo menos duas a três descontinuidades em marketing e/ou tecnologia na perspectiva macro e/ou micro. Em inglês este termo é “really new innovation”. Veja a tabela no quadro a seguir.
Para entender a definição de inovação “realmente nova” de Garcia & Calantone (2002), precisamos entender o seguintes termos:
Representação na próxima tabela.
Veja também as definições dos mesmos autores: |
| Veja a lista de tipologias de inovação, que listamos na flexM4I, assim como uma tipologia de inovação proposta, que é uma síntese das tipologias analisadas e que sua empresa pode usar como referência para o objetivo de apoiar a gestão contextual da inovação. Para um outro objetivo de classificar iniciativas / projetos de inovação na gestão de portfólio, indicamos a tipologia dos três horizontes de inovação e crescimento. |
Garcia, R., & Calantone, R. (2002). A critical look at technological innovation typology and innovativeness terminology: a literature review. Journal of Product Innovation Management, 19(2), 110–132. https://doi.org/10.1111/1540-5885.1920110
« retornar para home do glossário